In a world where graphic design and illustration have become integral parts of communication, Adobe Illustrator has stood as a mighty titan. But let’s face it: not everyone can afford the hefty price tag that accompanies it. Fear not, for the realm of free alternatives is rich and vibrant, offering a diverse array of tools for unleashing your creativity without emptying your wallet. In this blog post, we’ll take a deep dive into eight remarkable Adobe Illustrator alternatives that provide both versatility and cost-effectiveness.
Inkscape: The Open-Source Marvel

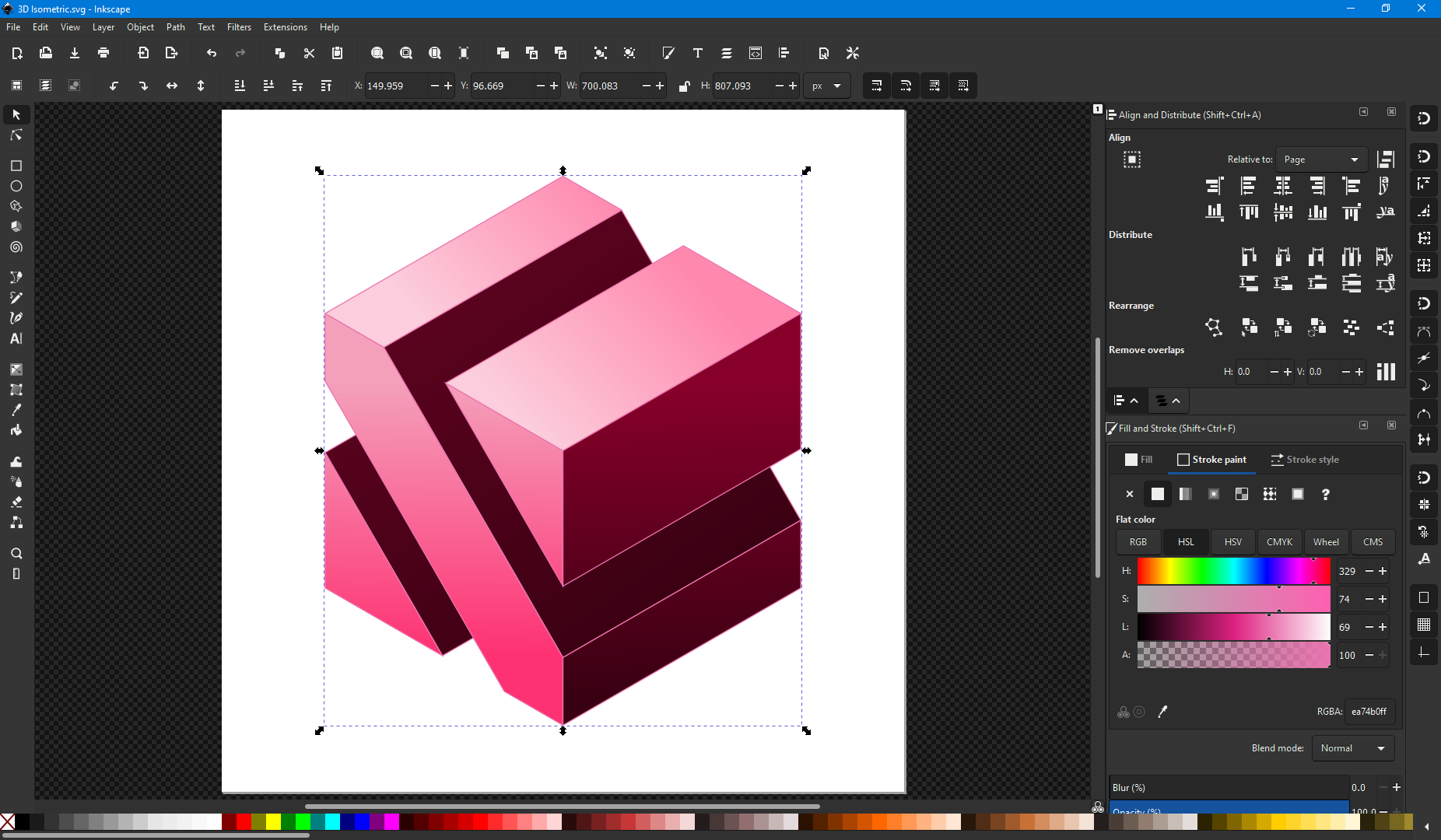
Inkscape, an open-source vector graphics editor, emerges as a champion in the world of Adobe Illustrator alternatives. Seamlessly translating intricate concepts into vector art, Inkscape empowers artists, illustrators, and designers with its vast toolkit. Navigating Inkscape’s interface is akin to embarking on a creative odyssey. The streamlined layout harmonizes tools and commands, inviting users to unleash their artistic prowess without a steep learning curve.
Pros of Inkscape:
- Open-Source Powerhouse: Inkscape is open-source software, which means it’s available for free to anyone. This makes it an excellent choice for budget-conscious designers, students, and hobbyists.
- Versatile Vector Editing: Inkscape offers a comprehensive set of vector editing tools that cater to a wide range of design needs. Whether you’re creating logos, illustrations, icons, or complex artwork, Inkscape has you covered.
- Support for SVG Format: Inkscape primarily uses the Scalable Vector Graphics (SVG) format, which is a widely used and supported standard for vector graphics on the web. This ensures compatibility across various platforms and applications.
- Bezier Curves Mastery: Inkscape’s Bezier curve tool is powerful and precise, allowing you to create intricate shapes and lines with control. This is essential for achieving smooth and accurate designs.
Cons of Inkscape:
- Learning Curve: While Inkscape is feature-rich, it may have a steeper learning curve for beginners who are new to vector design. The multitude of tools and options can be overwhelming initially.
- Interface Design: Some users find Inkscape’s interface less intuitive compared to commercial alternatives like Adobe Illustrator. The organization of tools and menus may require a bit of exploration to become comfortable with.
- Performance on Large Files: Inkscape’s performance can lag when working with very large and complex designs. This can lead to slower rendering and response times, affecting workflow efficiency.
- Limited CMYK Support: Inkscape is primarily designed for web and screen graphics, so its support for the CMYK color model used in professional printing is limited. This can be a drawback for designers working on print projects.
Gravit Designer: Crafting Elegance Online

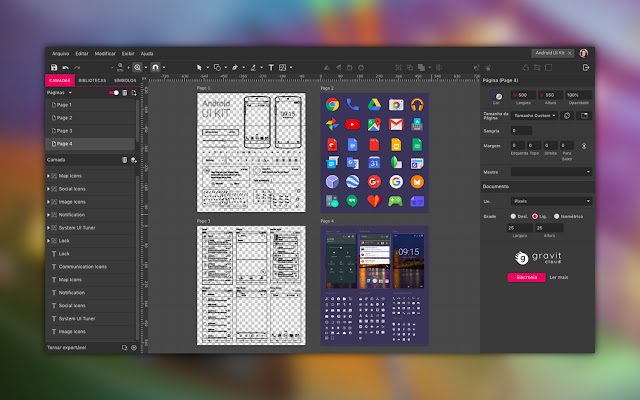
Gravit Designer extends a digital olive branch to creatives with an affinity for browser-based design. Seamlessly transition from desktop to tablet, crafting elegance without confining walls. Gravit Designer caters to both novices and experts, offering an intuitive platform for design exploration. Navigating its features feels as natural as a brushstroke on canvas, making creativity accessible to all.
Pros of Gravit Designer:
- Web-Based Convenience: Gravit Designer operates entirely in your web browser, eliminating the need for software installations and updates. This accessibility allows you to work on your designs from any device with an internet connection.
- Cross-Platform Compatibility: Gravit Designer works seamlessly across various platforms, including Windows, macOS, Linux, and ChromeOS. This ensures that your design projects can be accessed and edited regardless of your preferred operating system.
- Intuitive User Interface: Gravit Designer boasts an intuitive and user-friendly interface, making it accessible to designers of all skill levels. The organized layout and straightforward tools streamline your creative process.
- Vector Editing Excellence: As a vector graphics editor, Gravit Designer excels in creating scalable artwork. Its robust vector editing tools enable you to craft precise shapes, lines, and curves with ease.
Cons of Gravit Designer:
- Limited Offline Access: While Gravit Designer is primarily web-based, it does offer a downloadable desktop version. However, the desktop version requires an internet connection to access certain features and resources.
- Performance on Complex Designs: Similar to other web-based design tools, Gravit Designer’s performance might degrade when handling large and complex design projects, resulting in slower rendering and response times.
- Feature Comparison to Competitors: Gravit Designer’s feature set, while comprehensive, might not match the depth and advanced capabilities of industry-standard design software like Adobe Illustrator.
- Advanced Print Features: While Gravit Designer is suitable for various design tasks, its support for advanced print-related features, such as color management and detailed print settings, may be limited compared to dedicated print design software.
Vectr: Simplistic Charm with a Collaborative Twist

Vectr’s allure lies in its simplistic approach to vector editing. Aspiring designers find comfort in its gentle learning curve, allowing them to acquaint themselves with the world of vectors without overwhelming complexity. Vectr’s collaborative potential shines as multiple creators converge on the virtual canvas. Real-time collaboration lays the foundation for innovative works that combine the genius of different minds.
Pros of Vectr:
- Simplified Vector Editing: Vectr is designed with simplicity in mind, making it a great choice for beginners and those new to vector graphics. Its user-friendly interface and straightforward tools make it easy to create basic vector designs.
- Real-Time Collaboration: One of Vectr’s standout features is its real-time collaboration capability. Multiple users can work on the same design simultaneously, making it suitable for team projects and remote collaborations.
- Web and Desktop Versions: Vectr offers both web-based and desktop versions, allowing you to choose the platform that suits your preferences and work environment. The ability to switch between the two seamlessly provides flexibility.
- Learning Curve: Vectr’s minimalistic interface and intuitive tools contribute to a gentle learning curve. This is especially beneficial for beginners who want to grasp vector design basics without feeling overwhelmed.
Cons of Vectr:
- Limited Advanced Features: While Vectr is excellent for basic vector design, it may lack some of the advanced features and capabilities found in more robust vector design software like Adobe Illustrator.
- Limited Precision and Complexity: Vectr’s simplicity can be a drawback for experienced designers who require precise control over intricate vector designs. The software’s limited complexity may not suit all professional needs.
- Performance on Complex Designs: Like other simplified design tools, Vectr might experience performance issues when handling large and complex designs. This can lead to slower rendering and potential workflow disruptions.
- Limited 3D and Effects: Vectr’s focus on simplicity means that it might lack advanced 3D rendering and complex effects that are present in more feature-rich vector design software.
Boxy SVG: The Chrome Extension Gem

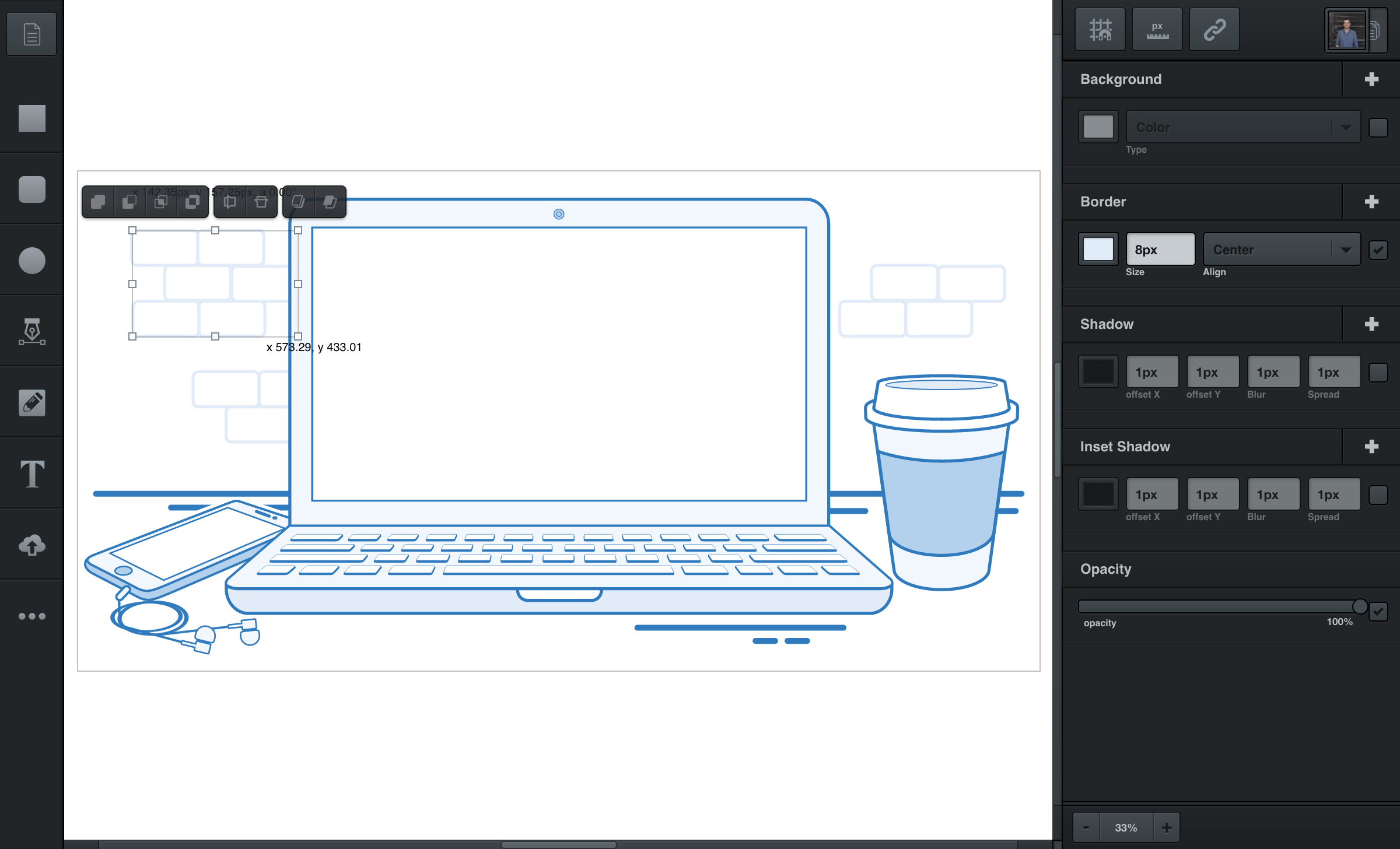
Boxy SVG steps onto the scene as a Chrome extension, redefining the possibilities of browser-based design. No need to wrestle with standalone software; Boxy SVG transforms your browser into a creative playground. Boxy SVG embraces efficiency without compromising power. With a lightweight footprint, it delivers a robust set of vector editing tools that empower designers to craft with finesse.
Pros of Boxy SVG:
- Browser-Based Convenience: Boxy SVG operates entirely within your web browser, eliminating the need for software installations. This makes it accessible from any device with an internet connection, providing flexibility in your work environment.
- Lightweight and Fast: Boxy SVG is known for its lightweight nature, ensuring fast loading times and smooth performance even on less powerful devices. This responsiveness contributes to an efficient and enjoyable design experience.
- SVG Editing Excellence: Boxy SVG specializes in SVG editing, making it an excellent choice for those focused on creating and editing scalable vector graphics. It offers a robust set of tools tailored specifically for this purpose.
- Chrome Extension Integration: As a Chrome extension, Boxy SVG integrates seamlessly into your web browser, allowing you to edit SVG files directly from your browser. This integration adds convenience to your workflow.
Cons of Boxy SVG:
- SVG Focus: While Boxy SVG excels in SVG editing, its focus on this specific format means that it might lack the broader range of features found in more comprehensive vector design software.
- Limited Offline Access: Like other web-based tools, Boxy SVG requires an internet connection to access and edit your designs. Offline work is limited, and you might face challenges when working in environments with unstable internet connections.
- Complex Design Limitations: Boxy SVG’s simplicity and focus on SVG editing might limit its capabilities for handling complex design projects, especially those requiring advanced effects, typography, or 3D rendering.
- Feature Set Comparison: When compared to professional design software, Boxy SVG might not offer the depth of advanced features found in industry-standard vector design tools like Adobe Illustrator.
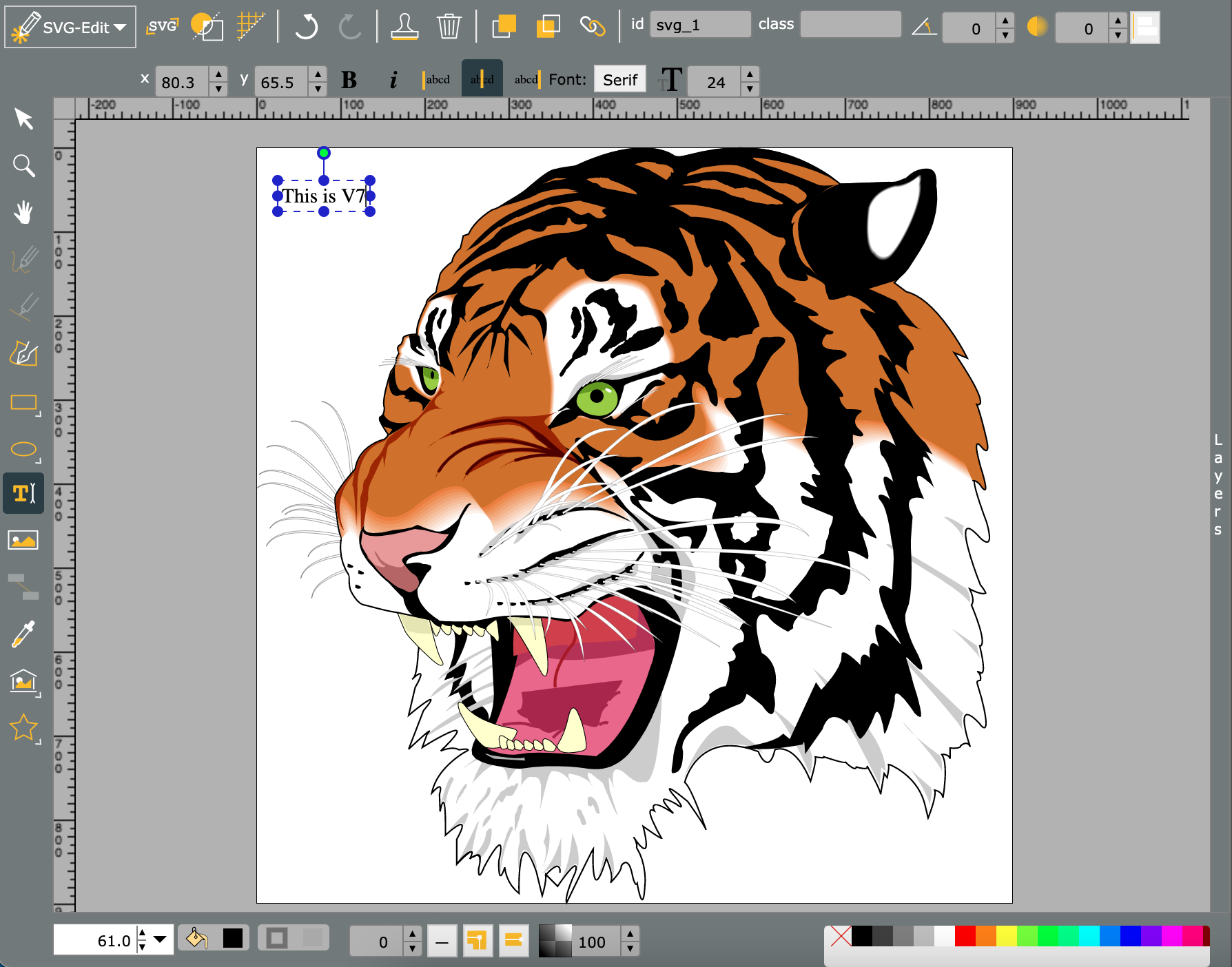
SVG-Edit: In-Browser Delight

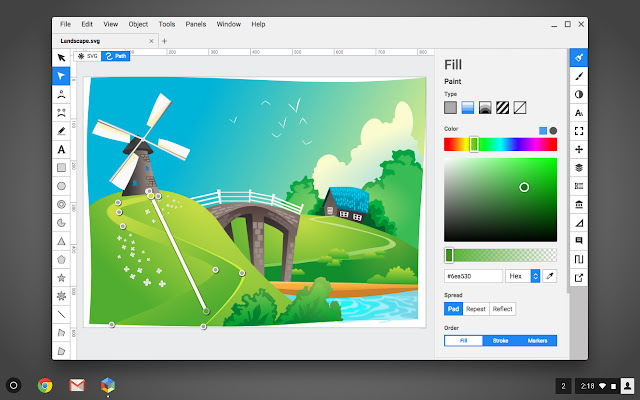
SVG-Edit heralds the era of in-browser vector manipulation. Say goodbye to software installations; SVG-Edit resides comfortably within your browser, ready to sculpt your creative aspirations. Don’t be fooled by SVG-Edit’s minimalistic appearance. Within its uncluttered interface lies a treasure trove of essential vector editing tools, putting creativity at your fingertips.
Pros of SVG-Edit:
- In-Browser Convenience: SVG-Edit operates directly within your web browser, eliminating the need for software installations. This accessibility allows you to work on your designs from any device with an internet connection.
- Simplified SVG Editing: SVG-Edit is designed with simplicity in mind, making it accessible for beginners and those new to vector graphics. Its minimalistic interface and straightforward tools simplify the process of creating and editing SVG files.
- Lightweight and Fast: SVG-Edit’s lightweight nature ensures fast loading times and responsive performance, even on less powerful devices. This contributes to a smooth and efficient design experience.
- Scalable Vector Graphics: SVG-Edit’s primary focus is on the creation and editing of Scalable Vector Graphics (SVG), making it ideal for those working with this specific format. It provides essential tools tailored for SVG manipulation.
Cons of SVG-Edit:
- Limited Advanced Features: While SVG-Edit is great for basic SVG editing, it may lack the depth of advanced features and capabilities found in more comprehensive vector design software.
- Complex Design Limitations: SVG-Edit’s simplicity and focus on SVG might limit its capabilities when handling complex design projects, especially those requiring advanced effects, typography, or 3D rendering.
- Interface Customization: SVG-Edit’s interface is minimalistic, which can be advantageous for beginners, but users who prefer a higher level of interface customization might find the options limited.
- Offline Access: While SVG-Edit is a browser-based tool, some browsers allow you to save and access it offline. However, offline access might not be as seamless or feature-rich as working online.
Lunacy: Windows-Exclusive Marvel

Lunacy caters to the Windows ecosystem, weaving vector magic within the confines of your PC. This exclusivity ensures a tailored experience that optimizes the potential of your Windows environment. Lunacy’s toolkit encompasses a range of features that resonate with designers of all levels. From intricate vector manipulation to artboard organization, each facet amplifies your creative endeavors.
Pros of Lunacy:
- Windows-Exclusive Advantage: Lunacy is specifically designed for Windows users, ensuring optimized performance and integration within the Windows operating system environment.
- Windows-Centric Features: Lunacy leverages Windows-specific capabilities and features, providing a tailored experience that caters to the needs and preferences of Windows users.
- Full-Featured Vector Editing: Lunacy offers a comprehensive set of vector editing tools, allowing you to create intricate designs with precision. This makes it suitable for both beginners and experienced designers.
- Support for Sketch Files: One of Lunacy’s standout features is its compatibility with Sketch files. You can open and edit Sketch files directly in Lunacy, making it easier to collaborate with users who work on macOS.
Cons of Lunacy:
- Windows Exclusivity: While Lunacy’s Windows exclusivity is an advantage for Windows users, it restricts access for designers using other operating systems like macOS or Linux.
- Limited Mac Support: Although Lunacy supports opening Sketch files, it’s a Windows-focused tool. Mac users might find certain features and optimizations specific to macOS lacking in Lunacy.
- Learning Curve for Sketch Users: While Lunacy’s interface mimics Sketch, there might still be a learning curve for Sketch users who are transitioning to Lunacy, as they navigate the differences between the two tools.
- Interface Familiarity: For designers who aren’t accustomed to Sketch’s interface, Lunacy might seem unfamiliar. This could be a consideration for those new to both Lunacy and Sketch.
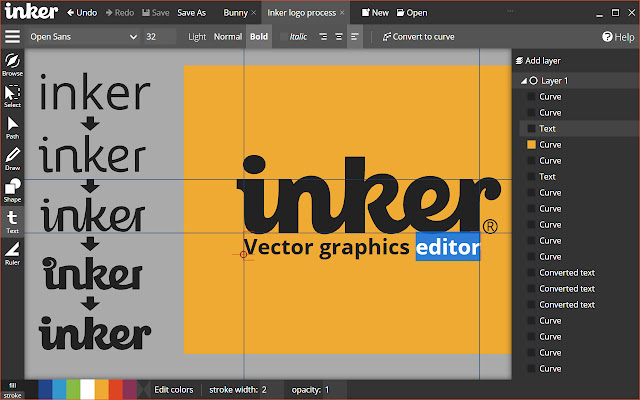
Inker: Sketching New Realms

Inker acknowledges the significance of sketching as a precursor to vector art. Its sketching tools imbue your designs with an organic essence, capturing the fluidity of traditional mediums. Inker transcends the sketching phase by allowing seamless conversion of sketches into vector art. Preserve the raw energy of your initial strokes as you refine your creations. Inker’s canvas becomes a realm of exploration.
Pros of Inker:
- Emphasis on Sketching: Inker is designed with a strong focus on sketching, making it an ideal choice for artists and designers who prioritize the initial creative phase of their work.
- Organic and Expressive Designs: Inker’s sketching tools enable users to create organic and expressive designs that capture the fluidity and spontaneity of traditional drawing mediums.
- Seamless Sketch-to-Vector Conversion: Inker’s ability to seamlessly convert sketches into vector art streamlines the transition from conceptual sketches to refined digital designs.
- User-Friendly Interface: Inker’s user-friendly interface caters to artists of all skill levels, allowing beginners to explore sketching techniques and professionals to refine their creative visions.
Cons of Inker:
- Limited Vector Editing Features: While Inker excels in sketching and sketch-to-vector conversion, its vector editing capabilities might be more limited compared to dedicated vector design software.
- Focus on Initial Sketching: Inker’s strength lies in the sketching phase, which might lead to limitations when it comes to more advanced vector manipulation and intricate designs.
- Learning Curve for Vector Conversion: Artists transitioning from traditional sketching to digital workflows might need some time to learn the nuances of the sketch-to-vector conversion process.
- Export Format Compatibility: Exporting Inker designs to certain proprietary vector formats, like Adobe Illustrator’s .ai, could result in minor compatibility issues due to differences in software standards.
SVGeezy: Simplicity in Motion

SVGeezy offers a niche focus on animated SVGs, streamlining the process of infusing motion into your vector creations. Prepare to embark on a journey into the realm of animated art. Transform static SVGs into dynamic animations with SVGeezy’s user-friendly interface. Breathing life into vector elements is no longer a complex endeavor.
Pros of SVGeezy:
- Specialized SVG Animation: SVGeezy specializes in creating and editing animated SVGs, making it an excellent choice for designers looking to infuse motion into their vector graphics.
- Focused Animation Tools: SVGeezy provides a dedicated set of tools and features for creating and manipulating SVG animations, ensuring that your animations are engaging and visually appealing.
- Streamlined Animation Workflow: SVGeezy’s interface and tools are designed to streamline the process of animating SVGs, enabling you to create animations efficiently without the need for complex coding.
- Beginner-Friendly Animation: SVGeezy offers a beginner-friendly approach to SVG animation, allowing users with varying levels of animation experience to experiment and create dynamic graphics.
Cons of SVGeezy:
- Limited Scope to SVG Animation: SVGeezy’s focus on animated SVGs means that its capabilities might be limited to animations. It might not be the ideal choice for users seeking more comprehensive vector design tools.
- Limited Vector Editing: While SVGeezy allows for basic vector editing within animations, its primary focus is on animation itself. Users requiring advanced vector manipulation might find its editing features limited.
- Offline Access Limitations: SVGeezy’s web-based nature means that it requires an internet connection to access and work on animations. Offline access might be limited in certain scenarios.
- Export Format Compatibility: Exporting animations from SVGeezy to certain proprietary formats, like Adobe Illustrator’s .ai, might result in minor compatibility issues due to differences in software standards.
Conclusion
Diving into the world of Adobe Illustrator alternatives is akin to discovering a treasure trove of creative possibilities. From open-source champions like Inkscape to browser-based wonders like SVG-Edit, the options are as diverse as the artists who wield them. Whether you’re a seasoned designer or a curious novice, these alternatives beckon you to embark on a journey of artistic exploration without the financial shackles.
FAQs
1. Are these alternatives suitable for professional graphic designers?
Absolutely! While some alternatives may have a learning curve, they offer robust tools that professional graphic designers can wield with finesse.
2. Can I collaborate with others using these alternatives?
Yes, many of these alternatives embrace collaboration. Vectr, Lunacy, and Inkscape, for instance, offer features that facilitate real-time collaboration.
3. Are there limitations to browser-based alternatives like Boxy SVG and SVG-Edit?
While browser-based alternatives offer convenience, they may have certain limitations compared to standalone software. However, advancements continue to bridge this gap.
4. Are there alternatives for Mac users among these options?
Certainly! While Lunacy caters to Windows users, alternatives like Gravit Designer and Inkscape are cross-platform, ensuring Mac users can indulge their creativity.
5. Can these alternatives handle complex vector illustrations?
Absolutely. Each alternative presents a unique set of tools that can tackle intricate vector illustrations. The key is familiarizing yourself with the specific strengths of each tool.

David’s journey in the tech world began as a system administrator and he has since transitioned to a new IT role in a different company. Over the years, his extensive knowledge and practical experience have made him a trusted go-to resource for friends and acquaintances seeking help with computer-related issues. Recognizing the value of his accumulated knowledge, David transformed his initial idea of a personal blog into a platform aimed at helping others.
He takes pride in crafting detailed and user-friendly articles and guides, ensuring that even novice computer users can benefit from his insights.
Send your message for David here and learn more about him.
